Panduan cara mudah membuat website multi bahasa .
Cara pertama :
Buatlah website dengan bahasa Indonesia terlebih dahulu, setelah website kalian jadi, untuk mengubah website kalian menjadi website multi bahasa, caranya adalah dengan menambahkan tombol menu alih bahasa berupa gambar bendera dari bahasa negara yang akan menjadi bahasa website kalian.
Dalam tutorial ini masalkan kalian mau membuat website yang bahasanya bisa berubah dari bahasa Indonesia ke bahasa Arab, China, Inggris dan Jepang.
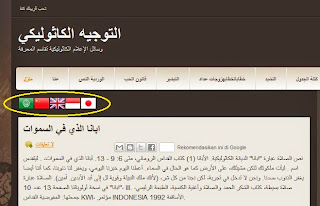
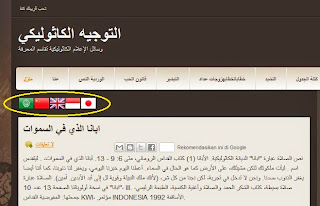
Lihat gambar di bawah ini! gambar di bawah adalah contoh screenshot website multi bahasa.
Lihat ada 5 gambar bendera, masing-masing bendera yang ada dalam lingkaran kuning, itu adalah tombol menu untuk mengubah website ke dalam bahasa Arab, bahasa China, bahasa Inggris, bahasa Indonesia dan bahasa Jepang.

Untuk bisa membuat website multi bahasa seperti gambar di atas, caranya adalah copy kode html berikut ini :
<!-- GTranslate: http://gtranslate.net/ -->
<a href="#" onclick="doGTranslate('id|ar');return false;" title="Arabic" class="gflag nturl" style="background-position:-100px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Arabic" /></a>
<a href="#" onclick="doGTranslate('id|zh-CN');return false;" title="Chinese (Simplified)" class="gflag nturl" style="background-position:-300px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Chinese (Simplified)" /></a>
<a href="#" onclick="doGTranslate('id|en');return false;" title="English" class="gflag nturl" style="background-position:-0px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="English" /></a>
<a href="#" onclick="doGTranslate('id|id');return false;" title="Indonesian" class="gflag nturl" style="background-position:-300px -300px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Indonesian" /></a>
<a href="#" onclick="doGTranslate('id|ja');return false;" title="Japanese" class="gflag nturl" style="background-position:-700px -100px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Japanese" /></a>
<style type="text/css">
<!--
a.gflag {vertical-align:middle;font-size:32px;padding:1px 0;background-repeat:no-repeat;background-image:url('http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/32.png');}
a.gflag img {border:0;}
a.gflag:hover {background-image:url('http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/32a.png');}
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
body {top:0 !important;}
#google_translate_element2 {display:none!important;}
-->
</style>
<div id="google_translate_element2"></div>
<script type="text/javascript">
function googleTranslateElementInit2() {new google.translate.TranslateElement({pageLanguage: 'id',autoDisplay: false}, 'google_translate_element2');}
</script><script type="text/javascript" src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2"></script>
<script type="text/javascript">
/* <![CDATA[ */
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 7(a,b){n{4(2.9){3 c=2.9("o");c.p(b,f,f);a.q(c)}g{3 c=2.r();a.s(\'t\'+b,c)}}u(e){}}6 h(a){4(a.8)a=a.8;4(a==\'\')v;3 b=a.w(\'|\')[1];3 c;3 d=2.x(\'y\');z(3 i=0;i<d.5;i++)4(d[i].A==\'B-C-D\')c=d[i];4(2.j(\'k\')==E||2.j(\'k\').l.5==0||c.5==0||c.l.5==0){F(6(){h(a)},G)}g{c.8=b;7(c,\'m\');7(c,\'m\')}}',43,43,'||document|var|if|length|function|GTranslateFireEvent|value|createEvent||||||true|else|doGTranslate||getElementById|google_translate_element2|innerHTML|change|try|HTMLEvents|initEvent|dispatchEvent|createEventObject|fireEvent|on|catch|return|split|getElementsByTagName|select|for|className|goog|te|combo|null|setTimeout|500'.split('|'),0,{}))
/* ]]> */
</script>
<script type="text/javascript" src="http://joomla-gtranslate.googlecode.com/svn/trunk/gt_update_notes0.js"></script>
Kemudian pastekan ke kolom content HTML / Javascript tambahkan gadget yang ada di dasbor website blogger kalian.
Klik simpan lalu lihat hasilnya, selamat ya website multi bahasa kalian sudah jadi.
Panduan membuat website multi bahasa cara kedua :

Langkah-langkahnya adalah sebagai berikut :
Copy kode html ini :
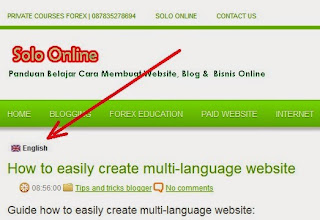
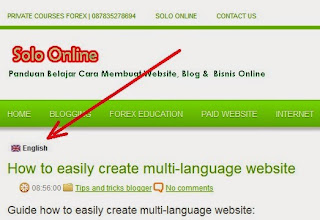
<a href="http://translate.google.com/translate?hl=id&langpair=id|en&u=https://solo-on-line.blogspot.com/" target="_blank" title="Click here to see in English"><img alt="http://translate.google.com/translate?hl=id&langpair=id|en&u=https://solo-on-line.blogspot.com/" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCcPDbSp0om-4nhy2pu8eBWnt1GGj9yO4-8jX4LS_J2qgMsdwDor-k-hctFtiT5GFBtPeOsY0QCZZTcKXfn_1nQIj360pU4CEHzKBLO8Kt2-gAmtDWgal3uUgckfXB5HbfYqqGovS196Y/s1600/English.jpg" /></a>
Kemudian pastekan ke html / javascript gadget website kalian.
Cara pertama :
Buatlah website dengan bahasa Indonesia terlebih dahulu, setelah website kalian jadi, untuk mengubah website kalian menjadi website multi bahasa, caranya adalah dengan menambahkan tombol menu alih bahasa berupa gambar bendera dari bahasa negara yang akan menjadi bahasa website kalian.
Dalam tutorial ini masalkan kalian mau membuat website yang bahasanya bisa berubah dari bahasa Indonesia ke bahasa Arab, China, Inggris dan Jepang.
Lihat gambar di bawah ini! gambar di bawah adalah contoh screenshot website multi bahasa.
Lihat ada 5 gambar bendera, masing-masing bendera yang ada dalam lingkaran kuning, itu adalah tombol menu untuk mengubah website ke dalam bahasa Arab, bahasa China, bahasa Inggris, bahasa Indonesia dan bahasa Jepang.

Untuk bisa membuat website multi bahasa seperti gambar di atas, caranya adalah copy kode html berikut ini :
<!-- GTranslate: http://gtranslate.net/ -->
<a href="#" onclick="doGTranslate('id|ar');return false;" title="Arabic" class="gflag nturl" style="background-position:-100px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Arabic" /></a>
<a href="#" onclick="doGTranslate('id|zh-CN');return false;" title="Chinese (Simplified)" class="gflag nturl" style="background-position:-300px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Chinese (Simplified)" /></a>
<a href="#" onclick="doGTranslate('id|en');return false;" title="English" class="gflag nturl" style="background-position:-0px -0px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="English" /></a>
<a href="#" onclick="doGTranslate('id|id');return false;" title="Indonesian" class="gflag nturl" style="background-position:-300px -300px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Indonesian" /></a>
<a href="#" onclick="doGTranslate('id|ja');return false;" title="Japanese" class="gflag nturl" style="background-position:-700px -100px;"><img src="http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/blank.png" height="32" width="32" alt="Japanese" /></a>
<style type="text/css">
<!--
a.gflag {vertical-align:middle;font-size:32px;padding:1px 0;background-repeat:no-repeat;background-image:url('http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/32.png');}
a.gflag img {border:0;}
a.gflag:hover {background-image:url('http://joomla-gtranslate.googlecode.com/svn/trunk/mod_gtranslate/tmpl/lang/32a.png');}
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
body {top:0 !important;}
#google_translate_element2 {display:none!important;}
-->
</style>
<div id="google_translate_element2"></div>
<script type="text/javascript">
function googleTranslateElementInit2() {new google.translate.TranslateElement({pageLanguage: 'id',autoDisplay: false}, 'google_translate_element2');}
</script><script type="text/javascript" src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit2"></script>
<script type="text/javascript">
/* <![CDATA[ */
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 7(a,b){n{4(2.9){3 c=2.9("o");c.p(b,f,f);a.q(c)}g{3 c=2.r();a.s(\'t\'+b,c)}}u(e){}}6 h(a){4(a.8)a=a.8;4(a==\'\')v;3 b=a.w(\'|\')[1];3 c;3 d=2.x(\'y\');z(3 i=0;i<d.5;i++)4(d[i].A==\'B-C-D\')c=d[i];4(2.j(\'k\')==E||2.j(\'k\').l.5==0||c.5==0||c.l.5==0){F(6(){h(a)},G)}g{c.8=b;7(c,\'m\');7(c,\'m\')}}',43,43,'||document|var|if|length|function|GTranslateFireEvent|value|createEvent||||||true|else|doGTranslate||getElementById|google_translate_element2|innerHTML|change|try|HTMLEvents|initEvent|dispatchEvent|createEventObject|fireEvent|on|catch|return|split|getElementsByTagName|select|for|className|goog|te|combo|null|setTimeout|500'.split('|'),0,{}))
/* ]]> */
</script>
<script type="text/javascript" src="http://joomla-gtranslate.googlecode.com/svn/trunk/gt_update_notes0.js"></script>
Kemudian pastekan ke kolom content HTML / Javascript tambahkan gadget yang ada di dasbor website blogger kalian.
Klik simpan lalu lihat hasilnya, selamat ya website multi bahasa kalian sudah jadi.
Panduan membuat website multi bahasa cara kedua :

Langkah-langkahnya adalah sebagai berikut :
Copy kode html ini :
<a href="http://translate.google.com/translate?hl=id&langpair=id|en&u=https://solo-on-line.blogspot.com/" target="_blank" title="Click here to see in English"><img alt="http://translate.google.com/translate?hl=id&langpair=id|en&u=https://solo-on-line.blogspot.com/" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCcPDbSp0om-4nhy2pu8eBWnt1GGj9yO4-8jX4LS_J2qgMsdwDor-k-hctFtiT5GFBtPeOsY0QCZZTcKXfn_1nQIj360pU4CEHzKBLO8Kt2-gAmtDWgal3uUgckfXB5HbfYqqGovS196Y/s1600/English.jpg" /></a>
Kemudian pastekan ke html / javascript gadget website kalian.
Keterangan kode html widget website multi bahasa di atas :
- Tulisan yang berwarna merah gantilah dengan alamat url website kamu.
- Tulisan yang berwarna biru bisa kalian ganti dengan url gambar lainnya
Seperti itulah langkah-langkah cara membuat website multi bahasa, mudahkan? selamat mencoba semoga kalian berhasil.
















1 comments:
Min, untuk code yang indo,english, japan,cina,arab dapet darimana, share donk, makasih
Posting Komentar